google tag manager对远程代码管理的基础知识
在很多情况下,我们有大量需要代码反复修改的地方,而反复去登陆服务器或者web端的后台又略显繁琐,站群管理和宝塔也没有一键管理代码好用,而google tag manager就是简单高效的工具。
GTM是谷歌提供的免费的标签管理工具,通过这个在线工具,你可以在你的站点或APP上管理和发布不同的营销和分析代码。
什么是标签(便签=便签=代码,有时候我会打错)
标签是一段js代码,用于收集你的站点或APP的测量和营销收据,当触发的时候发送给第三方服务器。第三方服务标签,如谷歌分析,谷歌广告,推特,脸书等,下面就是谷歌分析的跟踪代码:
<!-- Google Analytics --><script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-XXXX-Y', 'auto');ga('send', 'pageview');</script><!-- End Google Analytics -->
下面是ad转化代码:
<!-- Google Code for Test Conversion Page --><script type="text/javascript">/* <![CDATA[ */var google_conversion_id = 928804124;var google_conversion_language = "en";var google_conversion_format = "3";var google_conversion_color = "ffffff";var google_conversion_label = "wceHCILzjGQQ7drxugM";var google_conversion_value = 100.00;var google_conversion_currency = "GBP";var google_remarketing_only = false;/* ]]> */</script><script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js"></script><noscript><div style="display:inline;"><img height="1" width="1" style="border-style:none;" alt="" src="//www.googleadservices.com/pagead/conversion/928804124/?value=100.00&currency_code=GBP&label=wceHCILzjGQQ7drxugM&guid=ON&script=0"/></div></noscript>
下面是Facebook跟踪代码:
<!-- Facebook Pixel Code --><script>!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,document,'script','//connect.facebook.net/en_US/fbevents.js');fbq('init', '879030082151151');fbq('track', "PageView");</script><noscript><img height="1" width="1" style="display:none"src="https://www.facebook.com/tr?id=879030082151151&ev=PageView&noscript=1"/></noscript><!-- End Facebook Pixel Code -->
其他各种的跟踪代码有:百度跟踪代码,firebase跟踪代码
正如你所见,跟踪代码就是一段js,你可以将这段代码添加到你的站点上,你可以将这段代码保存成一个临时文件,然后每个页面都引入,也可以通过GTM直接加入。
通过GTM管理代码有以下优点,你可以直接控制:
代码什么时候必须触发
代码什么时间不能触发
哪里的代码应该触发
哪里的代码不应该触发
当代码触发的时候应该执行什么
另外,通过GTM,你将更方便,你可以直接给你的站点增加,删除,开启或关闭代码,也可以跟方便的修改代码的功能。
如果没有使用GTM,你要对代码做调整的时候,你就需要请求开发区做调整,还涉及到代码的版本发布问题,这将大大增加了网站的维护工作。
使用GTM的好处
使用GTM有下面几个主要的好处:
- GTM中对网站代码做调整只是对标签多增删改操作:GTM容器代码能一次性在添加在整个站点的所有页面,整个容器可以存储和发布不同的营销和分析标签,通过GTM的用户交互界面,你只需要点击记下就可以添加,编辑,开启或关闭任何便签,不需要给网站增加大量的硬编码工作就可以直接发布便签到线上。
- 通过GTM你可以更快的测试和发布代码而不需要在站点上硬编码:如果你需要快速的对营销,搜索应请,社交着陆页做相应,GTM将你的不二选择,你不可能因为你的开发团队很忙而去等待几周,甚至几个月才给增加你所需的代码到你的站点上去。对于大部分的在线电子商务网站而言,他们大量工作都过度依赖于开发,这将使得他们的反应很慢。有了GTM,代码可以再几分钟内被添加,编辑,测试,删除,这意味你将大大节省了时间。
- GTM让个性化的跟踪变得成为了可能:使用GTM最大的有点就是:站点的个性化跟踪将变得成为了可能,GTM提供了很多的内置便签和函数,你可以在短时间内就可以实现个性化的跟踪。
同样的工作如果没有GTM可能需要花费几周去实现同样的跟踪,例如你要跟踪站内的外链,你可能就要考虑到底有多少链接可以链接到站外。如果你使用了GTM,你实现这个需求是需要几分钟,没有GTM,你可能需要给每一个外链添加事件跟踪代码,每一次添加存在报错的可能。 - GTM让标签管理更有效:当你使用GTM,你可以增加,编辑,开启或关闭,删除网站上的标签,当你管理成千上万的营销或跟踪代码的时候,GTM让便签管理的便捷程度大大提升。
- 使用GTM,可以提高网站的速度:当你通过GTM去发布标签,它们将异步发布,这意味着较慢的加载代码不会影响其他代码的触发
GTM的容器标签
这面就是个GTM容器代码:
<!-- Google Tag Manager --><noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-TXHBPD"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='//www.googletagmanager.com/<strong>gtm.js</strong>?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','<strong>GTM-TXHBDR</strong>');</script><!-- End Google Tag Manager -->
你复制这段代码添加到站点的页面上,必须在body的前面。其中的代码中的‘GTM-TXHBDR’是容器ID,用去区分不同的容器标签,其他的代码容器便签使用的js库,就是’gtm.js’
当这段代码添加上你的站点,GTM就部署上你的站点了,当我们提高在GTM上编码的时候,如GTM推送数据到数据层,这些都是指容器代码。
简答的说:GTM是一个便签容器
如果你添加上容器标签到你的网站或APP,你不需要在你的网站上添加其他的跟踪代码,如GA跟踪代码,FB跟踪代码,你可以直接通过GTM上第三方提供的代码直接添加上述跟踪代码,目前只有Facebook JavaScript SDK不能通过GTM来管理发布。
标签容器使用触发器、变量和数据层来触发站点或APP的标签。
GTM Tag工具解析
如果你把GTM工具当做一辆汽车,那么它的引擎就是标签容器,用户界面就是皮肤,标签容器提供了所有GTM工具需要的功能去管理和发布站点上的标签。用户界面将是操作便签容器跟简便。
当你提到GTM,实际上提到的是标签容器。
GTM账号管理结构
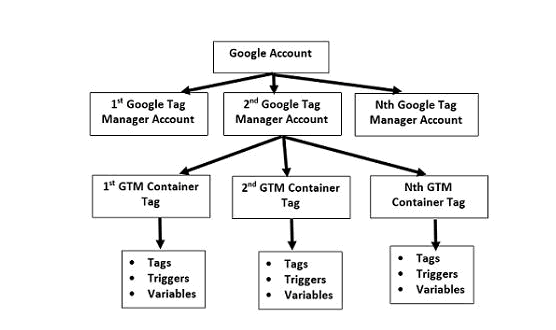
你需要一个谷歌账号去创建GTM账号,一个谷歌账号可以创建多个GTM账号,规则是每个站点使用一个GTM账号,一个账号下面可以有多个容器标签,如

对于大部分人来说只有一个站点,是需要建一个就够了,没有那么多的复杂结构
GTM账号和容器的命名规则
为了更好的操作,GTM账号通常以公司命名,容器就以站点名字命名,例如你的公司是aaa,站点是www.ichdata.com,那么GTM账号可以说是aaa,容器名可以是www.ichdata.com
GTM部署
部署GTM主要有以下几个步骤:
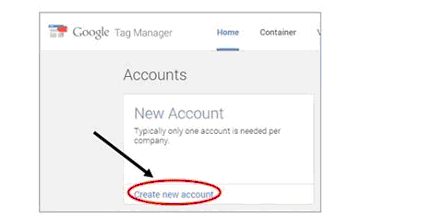
1、登录GTM账户
2、点击主页上的“create new account”,通常来说每个公司只需要一个GTM账户

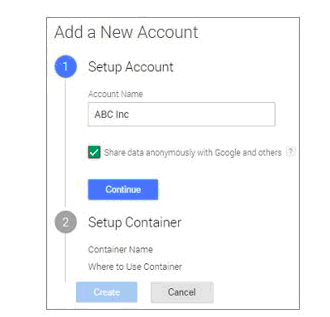
3、为你的GTM账户命名,通常可以是公司名字,点击与公司共享匿名数据后点击继续

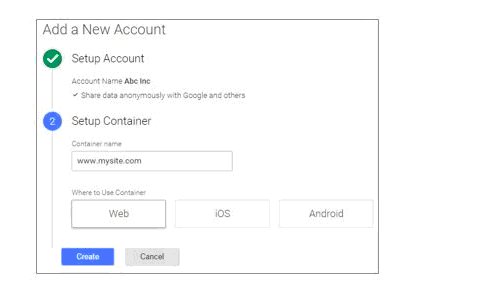
4、为容器标签命名,通常可以是站点名字

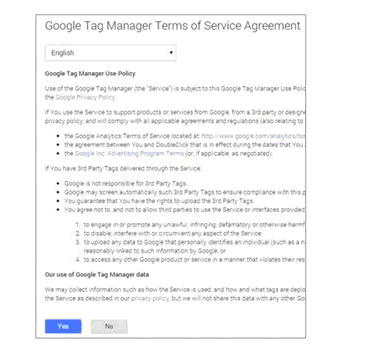
5、接受谷歌的协议政策后点击yes

你现在就创建了一个容器了
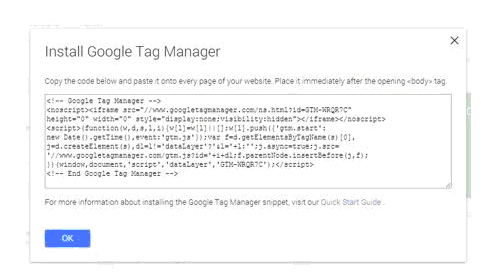
6、复制GTM跟踪代码添加到站点每一个页面的body处

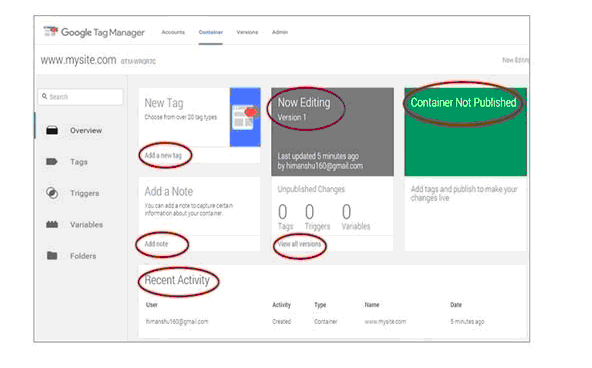
你将会看到GTM的界面是:

GTM 标签模板介绍
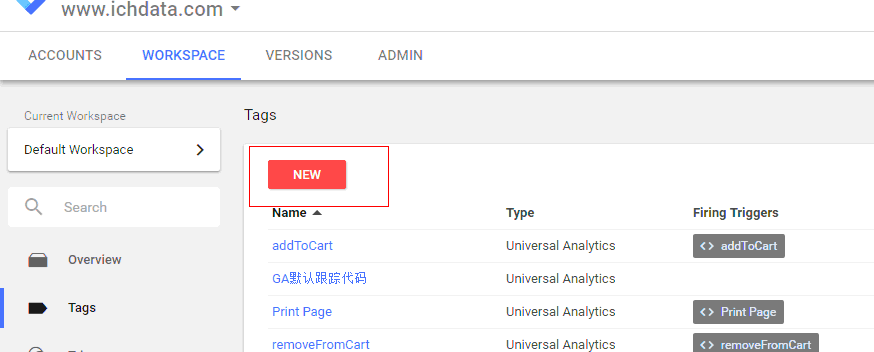
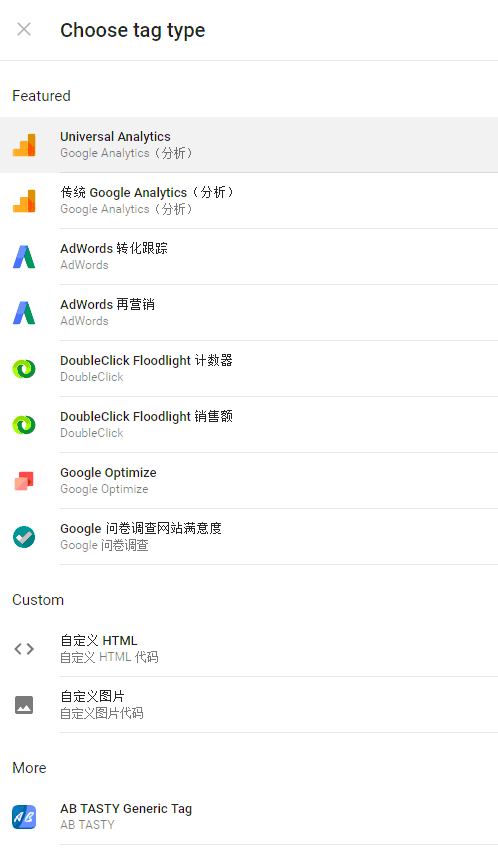
标签模板将使管理你站点的标签更方便,GTM提供数十种标签模板,在容器的“Workspcaec”中的tag中点击”new”,新建标签:

你将会看到如下可用的GTM标签模板:

如果你要创建和使用自己的代码,你可以创建“Cuntom HTML Tag”或”Custom Iamge Tag”:

GTM 触发器介绍
触发器就是条件符合的时候便签运行一次,在GTM中,触发器是标签处理的一部分,所以你不可能新建了标签却没有使用触发器。在GTM中有两种方法可以创建触发器,一种是通过新建触发器,一种是通过触发器菜单。
有两种类型的触发器:
- 触发型触发器
- 屏蔽型触发器
触发型触发器
触发触型发器只是条件满足的时候,告诉标签执行一次,先GA发送数据。
下面是一个触发型触发器:
{{url}} matches abc.com/cart/thankyou.html
这个触发器只有在url是abc.com/cart/thankyou.html才触发标签
触发型触发器还有两种分类:
- 内置触发器
- 用户自定义触发器
下面是内置触发器:
1、所有的PV2、所有的点击3、所有的表单4、所有的历史改变5、所有的js错误6、所有的计时器
下面是自定义触发器:
1、部分PV2、部分点击3、部分表单4、部分历史改变5、部分js错误6、部分计时器
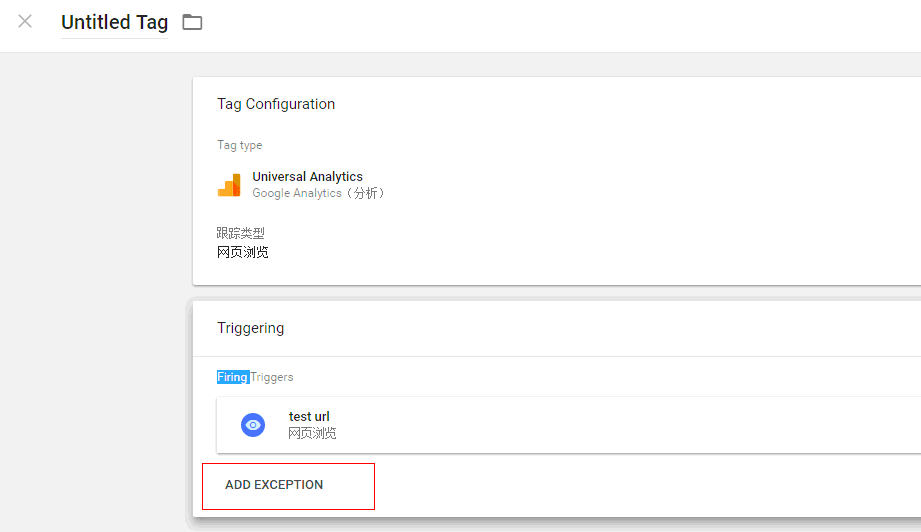
屏蔽型触发器
屏蔽型触发器只是满足条件的时候触发标签。 你可以点击“add Exception”创建屏蔽型触发器

GTM变量介绍
变量通常用于存储数据,当触发器触发的的时候就传输数据
变量可以告诉GTM哪里触发标签
例如:
{{url}} matches RegEx .* 表示用户在任意一个页面都触发
这里的{{url}}是内置变量,表示访客当前加载的页面。
变量在运行的时候可以通过下列方式接受数据:
1、数据层(推荐)2、js变量3、第一方cookie4、直接用Dom
在GTM中变量有两种分类:
1、内置变量
2、用户自定义变量
GTM中的内置变量
GTM的内置变量有如下类别:

内置变量是预处理变量,这些变量更容易设置便签和触发器。当你创建一个新的容器的时候,你可以看到少部分的内置变量,如page URL, page hostname, page path, and referrer,这些变量是已经开启的,你可以内置变量中选择你需要用到的变量,直接在前面打钩就是,一旦选择就是直接使用。
GTM中的用户自定义变量
下面是GTM中的用户自定义变量

建议自定义变量的名称命名用便于区别的方式命名。
通过GTM部署GA代码
Google Analytics 教程:GTM部署GA默认代码
Google Analytics 教程:GTM debug
迁移标签到GTM
现在你知道怎么通过GTM去新建和发布代码,可以将网站现有的一些跟踪迁移到GTM
GTM常见问题
Q:GTM是否需要会编程
A:GTM原则上不需编程,但是会编程将是你更容易理解GTM的原理和规则


评论
暂无评论